What I'm working on now is a raycasting engine, like was used back in the days of Wolfenstein 3D. It's not a complicated technique, really, but it's a little fussy, and I just couldn't get my last attempt to quite work right.
My original attempt was based partly on trying to convert A first-person engine in 265 lines from javascript to haxe, with this actionscript-based raycaster as a second opinion. I never quite got the math to work right, and it was running painfully slowly anyway. I might have been able to work it out if I'd been more diligent about putting debugging tools into my code, but I instead went the simpler route of ripping everything out and starting over!
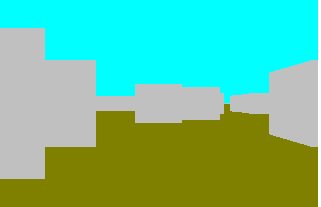
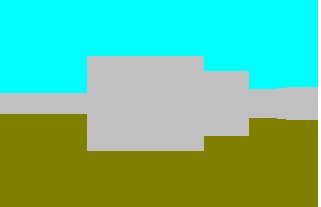
This time, I'm using a technique from Lode's Computer Graphics Tutorial. Instead of doing a bunch of trigonometry for every column to be rendered like the previous technique I was trying to use, this technique uses vectors, basically just calculating once per frame instead of once per pixel-column. It turned out to get a much better framerate even without doing any optimizations, and as an added bonus:
It actually works!
Next up is to draw the ceiling and the floor, instead of just using solid colors.
I've tossed the code up on bitbucket, if you want to poke around at it.
A step-by-step look into the process of making a videogame, learning as I go. As a side effect, this is turning into a newbie tutorial for Flixel and AS3 game design.
Thursday, August 4, 2016
Thursday, July 7, 2016
So what happened?
 Gosh, it's been a while, huh? Well, if you're hoping that I'm rising phoenix-like from the ashes to complete Project Jumper... well, I'm not. Sorry! But it's not all bad news.
Gosh, it's been a while, huh? Well, if you're hoping that I'm rising phoenix-like from the ashes to complete Project Jumper... well, I'm not. Sorry! But it's not all bad news.So what actually happened is that, around the time I was looking into updating all my code to the new (at the time) version of flixel, my laptop exploded. Like, loud noise and smoke and a bit of fire exploded. It took a while before I even got a working machine that I COULD program on, and by then there were just other things taking up my time and I didn't have the motivation to jump right back in.
Fast forward a bit more, and you see the slow death of Flash, and Flixel getting ported over to Haxe instead. I did, at one point, consider jumping back in and porting Jumper over to Haxe myself but, uh... Someone beat me to it. (That was pretty hilarious to discover when looking for haxeflixel tutorials!)
At this point, I don't think there's a lot of value to me personally in revisiting Jumper. It's not like I ever had a vision of a complete game in mind, I just wanted to learn. And I learned a lot! And judging from some of the responses I've gotten, people have also learned from reading, and that means a lot to me. But picking up where I left off isn't what I want to learn right now; it's been so long that I'm almost starting from scratch anyway, so I'm going to try new things.
I've got a new, unnamed project I'm working on now. Again, not a complete game, I just want to learn some techniques. This time, I'm looking into Haxe, partly because I might come back to Haxeflixel some day, and partly just because I really like the FlashDevelop IDE (they even made a haxe specific version!)
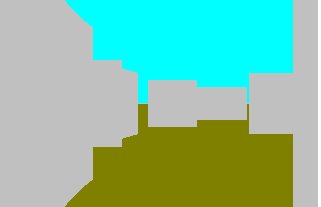
I'm not sure if I'll keep nearly as detailed a diary of my work as I did for Jumper, but I'm sure I can't keep myself from sharing at least a little. In the meanwhile, a peek at what I'm doing:
It's, uh, a work in progress. (I know where the problem is and I think I know how to fix it, I just think this looks amusing.)
Wednesday, June 29, 2016
Subscribe to:
Comments (Atom)